New Year, Same Old Resolutions: Are We Just Fooling Ourselves?
- NewYearsResolutions
- GoalSetting
- PersonalGrowth
- ProgressNotPerfection
- Productivity
- Mindset
- Motivation
- HumorInLife
Created 29-Dec-2024 2024-W52
Read Blog
- Oqtane47
- DynamicForms25
- Visual Studio6
- RocketFuel3
- Templates2
- #All
Oqtane 6.1 Released
6.1 was released on February 11, 2025 and is a major release which includes usability, security and performance improvements. New features include Static Asset Caching, Folder Asset Caching, File Upload Improvements, User Impersonation, Save Tokens during External Login, and Url Mapping Retention Policy.
Oqtane 6.1, released on February 11, 2025, introduces significant enhancements in usability, security, and performance. Key features include:
- Static Asset Caching and Fingerprinting: Improves load times by enabling browsers and CDNs to cache static assets effectively. The framework automatically handles cache busting through asset fingerprinting, ensuring users receive the most recent versions of assets.
- Folder Asset Caching: Allows administrators to set caching directives for specific folders within the File Management system, enhancing performance for frequently accessed files. Note that automatic fingerprinting isn't applied in this context, so manual cache management is necessary when files are updated.
- File Upload Enhancements: Optimizes the process of uploading large files by refining the chunked upload mechanism, resulting in a more consistent and efficient user experience. Configuration settings for file uploads have been centralized in the File Management interface, including a new option to adjust the maximum chunk size to suit different network conditions.
- User Impersonation: Enables administrators to temporarily assume the identity of another user. This feature is particularly useful for troubleshooting and testing, allowing admins to experience the platform exactly as the impersonated user would. To revert to their original account, administrators simply need to log out and log back in.
- External Login and Token Preservation: When users authenticate via external identity providers (e.g., OAuth2 or OIDC), Oqtane 6.1 now supports the preservation of tokens, facilitating seamless interaction with downstream APIs within the authenticated context.
These updates collectively enhance Oqtane's flexibility, performance, and administrative capabilities, reinforcing its position as a robust framework for building dynamic web applications.
For a comprehensive overview of all the new features and improvements, please refer to the official release announcement: Oqtane 6.1 Released
New Year, Same Old Resolutions: Are We Just Fooling Ourselves?
As the clock strikes midnight on New Year’s Eve, we eagerly craft resolutions to transform our lives. But are these annual promises a powerful motivator or just another way to set ourselves up for disappointment? In this post, we dive into the pros and cons of New Year’s resolutions, explore why they often fall apart, and suggest a balanced approach to goal-setting that prioritizes progress over perfection. Whether you embrace the tradition or roll your eyes at it, this light-hearted take will leave you inspired to tackle your goals — snack breaks and all.
As the clock strikes midnight on December 31st, millions of us make a solemn vow: "This year will be different." Armed with gym memberships, ambitious planners, and the willpower of a sugar-starved toddler staring at broccoli, we dive headfirst into our New Year’s resolutions. But by February, those same resolutions are often collecting dust — much like the treadmill we swore we’d use.
This begs the question: are New Year’s resolutions motivational milestones or just an elaborate way to set ourselves up for failure? Let’s explore.
The Case For Resolutions
To their credit, resolutions embody optimism. They encourage us to reflect on our habits and set goals for self-improvement. Who doesn’t love the idea of a clean slate? Whether it’s learning a new skill, prioritizing health, or finally organizing that closet that looks like a scene from a disaster movie, resolutions tap into our desire to do better and be better.
Psychologists often tout the benefits of goal-setting as a way to drive behavior change. Resolutions provide structure, direction, and, most importantly, hope. And hope, as they say, is a powerful thing — until it’s February and you’re hiding from your accountability partner.
The Case Against Resolutions
Let’s be honest: January 1st is an arbitrary date. If you truly wanted to start something, why not March 17th or August 8th? The problem with resolutions is that they often carry the weight of all or nothing. Miss one workout, and suddenly the goal of "exercise every day" feels unattainable. Skip one salad, and "eat healthy" becomes a distant memory buried under nachos and regret.
Moreover, resolutions can create unnecessary pressure. We aim too high, too fast, with no plan for setbacks. Turns out, you can’t go from “Netflix marathon champion” to “triathlete” overnight — who knew?
A Balanced Take
So, where does that leave us? Are resolutions inherently flawed, or do we just need to approach them differently? Here’s the secret: resolutions aren’t the enemy. Unrealistic expectations are.
Instead of grand, sweeping promises, try setting smaller, measurable goals. Want to read more? Start with one book a month instead of vowing to read 100. Looking to get in shape? Commit to a 15-minute walk daily rather than a two-hour gym session that feels like a second job.
And here’s the kicker: give yourself permission to fail. Progress isn’t linear, and life happens. Celebrate small wins, learn from setbacks, and remember that growth is a marathon, not a sprint.
Conclusion
At the end of the day, New Year’s resolutions are what you make of them. They can be a source of inspiration or a recipe for frustration. The key is finding what works for you — and maybe, just maybe, leaving room for a little grace along the way.
As for me? My resolution is simple: write posts that don’t involve snacking mid-paragraph. Wish me luck!
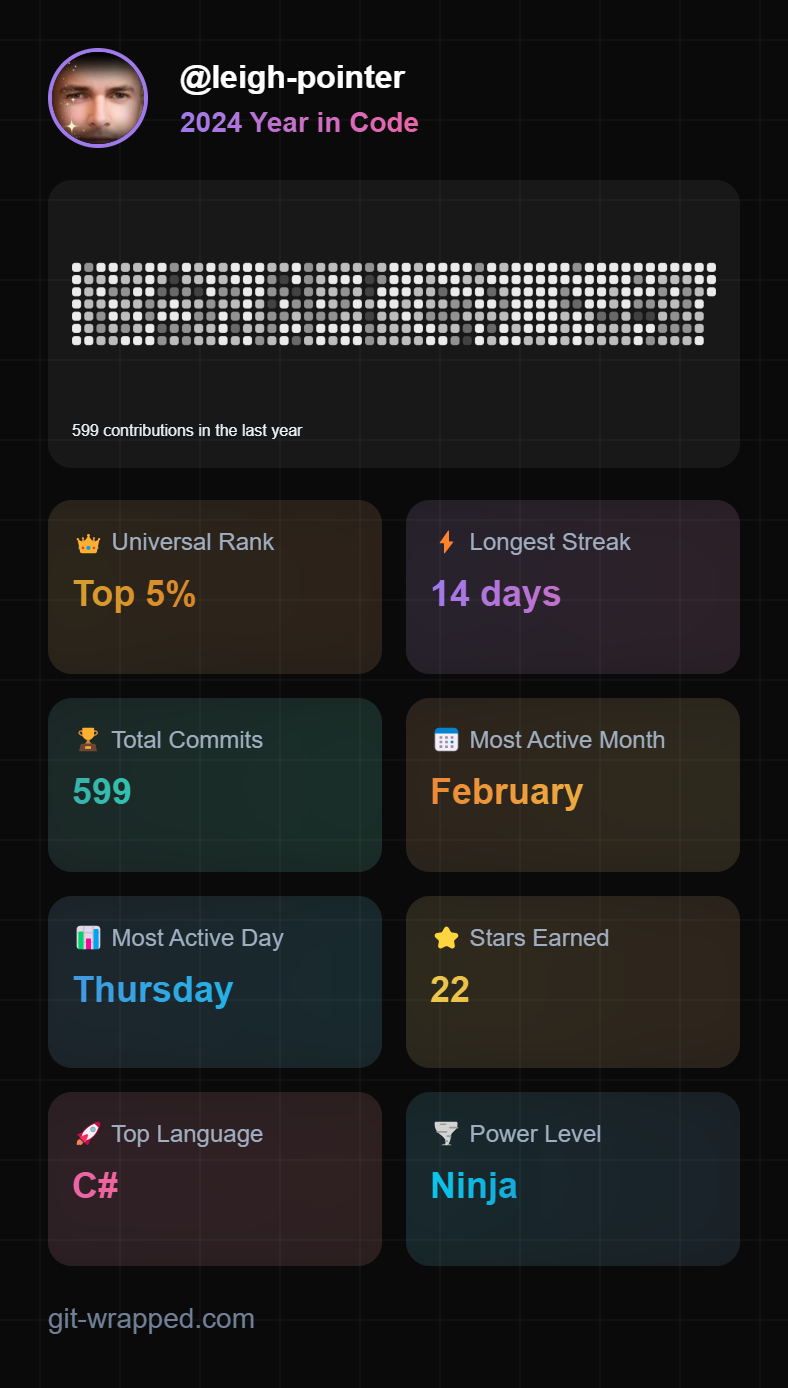
2024 Year in Code: My GitHub Journey
As I reflect on my coding journey in 2024, I am thrilled to share my accomplishments and experiences from the past year. It has been a year of growth, learning, and community engagement.
 Contributions Overview
Contributions Overview
Reflecting on my coding journey in 2024, I am thrilled to share my accomplishments and experiences. It has been a year of growth, learning, and community engagement.
This year, I made 599 contributions on GitHub, placing me in the top 5% of contributors. It’s rewarding to see my efforts recognized within the vibrant developer community. Each contribution represents not just code, but passion and dedication.
Commitment and Streaks
One of my proudest achievements was maintaining a 14-day longest streak of contributions. This reflects my commitment to consistency and discipline in my work.
Activity Insights
February was my most active month, filled with coding sessions that fueled my creativity. Interestingly, I found that Thursdays became my most productive days, likely due to the collaborative energy that peaks mid-week.
Community Recognition
Throughout the year, I earned 22 stars on my repositories. Each star signifies appreciation from fellow developers, motivating me to continue contributing quality content.
Language Proficiency
C# emerged as my top programming language this year. My experience aligns well with my role as a Microsoft MVP, allowing me to leverage its capabilities in various projects.
Skill Level
With a "Power Level" designation of Ninja, I feel confident in my skills and expertise. This acknowledgment drives me to keep pushing boundaries and exploring new technologies.
Looking forward to 2025, I am excited about the opportunities ahead. I aim to continue sharing knowledge, collaborating with others, and contributing to open-source projects that make a difference. Thank you for being part of this journey with me!
Navigating the Crypto Market
Navigating the Crypto Market: Lessons from the Recent Dump and How to Prepare for the Next Bull Run. The recent crypto market dump has left many investors reeling, but it also sets the stage for what could be the biggest bull market in crypto history. In this article, we will delve into the key takeaways from the recent market turmoil, identify potential opportunities, and provide strategies for navigating the upcoming bull market phase.
Introduction
The recent crypto market dump has left many investors reeling, but it also sets the stage for what could be the biggest bull market in crypto history. In this article, we will delve into the key takeaways from the recent market turmoil, identify potential opportunities, and provide strategies for navigating the upcoming bull market phase.
Understanding the Recent Market Dump
The latest crypto dump was one of the most significant liquidation events seen in the market. Several factors contributed to this downturn, including:
- Overleveraging and Liquidations: Many investors were caught off guard due to high leverage positions, leading to widespread liquidations when the market turned against them.
- Panic Selling: New investors, in particular, were prone to panic selling as prices plummeted, exacerbating the downward trend.
- Market Sentiment: The market's overall sentiment shifted rapidly from extremely bullish to cautious, highlighting the importance of emotional control in trading.
Identifying Bullish Patterns
Despite the chaos, there are signs that the market is ready to move into a new phase. Here are some bullish indicators:
- Morning Star Pattern: The Bitcoin chart is showing a Morning Star pattern, which is a three-candlestick formation indicating a potential reversal.
- USDT and Bitcoin Dominance: The dominance of USDT and Bitcoin has seen a healthy selloff, indicating a shift towards other cryptocurrencies.
Strategies for the Upcoming Bull Market
To navigate the upcoming bull market successfully, consider the following strategies:
Avoid Buying the Tops
One of the most critical mistakes investors make is buying coins at their peak, often driven by FOMO (Fear of Missing Out).
- Buy the Dips: Focus on buying coins during dips to enter positions at lower prices and avoid emotional stress.
- Research and Patience: Take the time to research coins thoroughly, looking for those with strong fundamentals that are currently underperforming.
Focus on Underperforming Coins
Rather than chasing coins that are already rallying, look for those that have underperformed in recent weeks. Here are a few examples:
- Aptos and Say Network: These layer one ecosystems have shown promising charts but have not yet seen the same level of attention as coins like SUI.
- Identify Similar Fundamentals: Look for coins that share similar fundamentals with those currently performing well.
Case Study: Aptos and Say Network
Aptos
- Market Cap and Performance: Aptos has a market cap of around $6 billion, suggesting more room for growth.
- Chart Patterns: Aptos is showing a cup pattern on its chart, indicating a potential breakout.
- TVL and Volume Growth: Like SUI, Aptos is experiencing growth in TVL and volume, strong indicators of investor interest.
Say Network
- Market Cap and Potential: Say Network has a market cap of around $2 billion, indicating substantial growth potential.
- Chart Patterns: Say Network is also showing a cup pattern on its chart, indicating a potential breakout.
- Fundamentals: Say Network has strong fundamentals, suggesting readiness for a significant move upwards.
Conclusion
Navigating the crypto market requires a combination of technical analysis, fundamental research, and emotional control. Here are the key takeaways:
- Avoid Emotional Decisions: Panic selling and buying the tops are rookie errors that can harm your portfolio.
- Research and Diversification: Look for coins with strong fundamentals that are currently underperforming.
- Stay Informed: Keep an eye on market sentiment and technical patterns.
By adopting these strategies, you can better position yourself for the upcoming bull market and avoid common pitfalls. Remember, the key to success in the crypto market is a combination of patience, research, and a disciplined approach.
Oqtane 6.0.1 Released
Oqtane 6.0.1 was released 20-December 2024... a maintenance release for the leading CMS and Application Framework for Blazor and .NET MAUI! This release includes usability, security and performance improvements.
A maintenance release for the leading CMS and Application Framework for Blazor and .NET MAUI! This release includes usability, security and performance improvements.
To date, the Oqtane open source project has recorded more than 2743 pull requests from 57 contributors and has published 51 official releases, which ranks it amongst the most active open source projects within the .NET Foundation.
This release of Oqtane is running in production at https://www.oqtane.org. You can download the bits from GitHub at https://lnkd.in/emwASg6b.
Exploring Sustainable Open Source: Insights from Scott Hanselman and Sean Walker
In a recent episode of "Hanselman Today," Scott Hanselman interviews Sean Walker, founder of Octane Labs and the original creator of DotNetNuke (DNN). They discuss the evolution of open-source projects, focusing on the challenges of sustainability and community involvement. Walker shares insights into the journey of DNN, emphasizing the importance of a supportive community and the need for viable business models to ensure longevity. The conversation highlights the complexities of monetizing open-source software, with Walker noting that while many projects thrive on community support, they often struggle to generate revenue. This dialogue underscores the critical balance between passion for technology and the practicalities of maintaining successful open-source initiatives.
In a recent episode of "Hanselman Today," Scott Hanselman engages in a thought-provoking conversation with Sean Walker, the founder of Octane Labs and the original creator of DotNetNuke (DNN), about the evolution and sustainability of open-source projects. This discussion highlights the challenges and opportunities facing developers and maintainers in the open-source community.
The Legacy of DotNetNuke
Sean Walker reflects on the history of DotNetNuke, which was first released in 2002. He emphasizes its longevity and adaptability, noting that it has remained relevant due to a strong community backing. Walker explains that while DNN began as a hobby, it quickly gained traction, leading to the establishment of DNN Corp to support its growth. The transition from a purely open-source project to a commercial entity was driven by the need for resources to maintain and enhance the platform, illustrating a common path for successful open-source projects.
The Role of Community in Open Source
Walker attributes much of DNN's success to its community. He argues that a vibrant community not only sustains a project but also fosters innovation through contributions and extensions. This collaborative spirit is crucial for maintaining relevance in an ever-evolving tech landscape. As Walker puts it, "It was always intended to be a platform... with lots of extensibility points," allowing developers to create tailored solutions that meet diverse needs.
Challenges of Monetizing Open Source
A significant portion of the discussion revolves around the financial sustainability of open-source projects. Walker acknowledges that many projects struggle to generate revenue despite their widespread use. He warns that without a sustainable business model, successful projects can quickly become burdensome for maintainers who may feel overextended without adequate compensation.
Walker highlights the misconception that sympathy alone can sustain open-source projects: "Sympathy is not a business model." He stresses the importance of developing a viable business strategy from the outset to avoid becoming overwhelmed by the demands of maintaining popular software.
The Uncanny Valley of Open Source
The conversation also touches on what Walker describes as the "uncanny valley" of open source. Many developers find themselves investing significant time into their projects without seeing a return, leading to frustration and burnout. Walker suggests that crossing this chasm requires not only technical skills but also business acumen—a combination that not all developers possess.
Corporate Responsibility in Open Source
Towards the end of their discussion, Hanselman and Walker ponder why large corporations do not invest more heavily in critical open-source projects. They note that while companies like Microsoft have made strides in supporting open-source initiatives, there remains a disconnect between corporate funding and project sustainability. Walker suggests that rather than sporadic donations, there should be structured support systems where corporations can contribute meaningfully to ensure the longevity of essential libraries and frameworks.
Conclusion
The dialogue between Hanselman and Walker sheds light on the intricate dynamics of sustainable open source. As technology continues to evolve, so too must the strategies employed by developers and corporations alike to support and nurture these vital resources. The future of open source hinges on recognizing its value—not just as free software but as an essential component of modern development ecosystems deserving of investment and support.
.NET Conf 2024 YouTube Premieres
The biggest .NET virtual event .NET Conf has been a virtual event since the beginning, and this year we’re celebrating our 14th online conference. We always strive to create a world class, engaging, virtual experience for all our attendees no matter where they are. Over the years we've expanded our content and our reach. We now draw over 100 thousand live viewers and sponsor hundreds of local events around the world.
YouTube Premieres
https://www.youtube.com/@dotnet
Premieres
November 15
5:00 PM - 5:30 PM GMT+1
Build intelligent apps on .NET using Azure Communication Services
Milan Kaur
In this session, we will cover the details of building intelligent communication applications using .NET. Attendees will explore how to leverage the latest features of Azure Communication Services and Azure Open AI to create robust and scalable communication apps on .NET. We will cover how to add messaging channels such as SMS, WhatsApp and audio video capabilities into your AI apps using the latest gpt models.
November 15
5:30 PM - 6:00 PM GMT+1
Secure intelligent apps with .NET 9 on App Service
Jeff Martinez
Make secure calls to Azure OpenAI from a .NET 9 app hosted on App Service
November 15
6:00 PM - 6:30 PM GMT+1
Beyond GitHub Copilot Tips and Tricks
April Yoho
In this session April will take you beyond simple prompts with GitHub Copilot. We will look at how to build a testing suite for your .NET code and follow the journey alongside GitHub Copilot from beginning to end. We'll also explore the end to end capability of GitHub Copilot workspaces and how it can help with the start of an issue, through to planning and delivery. A true DevOps copilot when developing your .NET code!
November 15
6:30 PM - 7:00 PM GMT+1
Smart UI Powered by AI 🚀
Sam Basu
It is the age of AI and there are some big opportunities for .NET developers - infuse apps with solutions powered by Generative AI and Large Language Models (LLMs), as well as, boost developer productivity. .NET client apps can benefit from AI-powered Smart UI Components, like AI Prompts, Smart Grid/ComboBox search with Local Embeddings and searching/manipulating PDFs with Semantic search. Enterprise workflows often require working with desktop apps and document processing - rich text editing could make users productive with AI-powered completions, while spreadsheets could perform formulations/automations. Web developers could dynamically style web UI components with AI-powered theming or get contextual assistance while writing Blazor code in a browser REPL. Towards developer productivity, GitHub Copilot could be extended with custom chat agents to preserve developer context and get deeply contextual code completions, powered by documentation RAG. Let's explore what's next for AI-powered .NET UI towards wonderful UX and optimized developer productivity tools.
November 15
7:00 PM - 7:30 PM GMT+1
Deep dive on native AOT
Michal Strehovský
Native AOT has been part of .NET since .NET 7. With each release we're extending the areas where it can be used. From console apps in .NET 7, through ASP.NET web APIs in .NET 8, to MAUI in .NET 9. It is your best bet if you need your .NET app to start fast and use as little memory as possible. But how does native AOT actually work? Why does it start so fast? How can we fit an entire .NET runtime, the base class libraries, and your code in a 1 MB executable file? In this talk we'll peek into the internal workings of native AOT compilation and look at what it does at run time.
November 15
7:30 PM - 8:00 PM GMT+1
Create great MIDI 2.0 apps using Windows MIDI Services and C#
Pete Brown
The open source Windows MIDI Services project (https://aka.ms/midi) is nearing its first consumer release, and is getting ready to be in-boxed in Windows. In this session, learn about what the new MIDI stack brings, and then learn how to use the developer preview bits available today to create MIDI 2.0 and MIDI 1.0 apps for Windows, including virtual devices, USB, and more, all using C#.
November 15
8:30 PM - 9:00 PM GMT+1
Audit Like a Pro: Securing Your NuGet Packages
Jon Douglas, Andy Zivkovic
In this session, we will explore the importance of regularly auditing your NuGet dependencies to identify and address potential security vulnerabilities. You will learn how to use various tools and techniques to scan your dependencies, understand common vulnerabilities, and take proactive steps to secure your .NET projects. By the end of this session, you'll be equipped with practical strategies to ensure your code remains secure and up-to-date in an ever-evolving threat landscape.
November 15
9:00 PM - 9:30 PM GMT+1
"Intelligenize" your WinForms Apps for an amazing new customer experience!
Klaus Loeffelman
WinForms has been a cornerstone of countless mature LOB applications for nearly 30 years, encapsulating critical domain knowledge. They are the perfect candidates for retrofitting AI- and LLM support, but: modernizing such systems in a feasible way excludes starting from scratch - "intelligenizing" existing functionalities is the efficient way to go. Let's explore how the new .NET 9 features can support you to combine AI/LLMs into your existing LOB to achieve stunning results in minutes. Join us to discover new AI tricks for even the most mature dog and take your WinForms LOB apps to the next level! Highlights: * Combine WinForms components with Semantic Kernel * The Speak-German-in-just-2-Minutes AI-WinForms App! Seriously! Would I lie to you? 😊 * Discover the next level: Intelligent Assistant UI Controls for LOB Apps * Write graphic-rich, high-performance chat-assistant controls with WinForms Blazor Hybrid
November 15
9:30 PM - 10:00 PM GMT+1
Exploring the New Fluent UI Blazor Library: Next-Gen Web Components and Architectural Innovations
Vincent Baaij, Denis Voituron
Join us for an in-depth session on the upcoming new major version of the Fluent UI Blazor library, which introduces cutting-edge Web Components and significant architectural changes. This session will cover: - Overview of New Features: Discover the enhancements in the new Fluent UI Blazor library, including updated Web Components - Architectural Changes: Learn about the major architectural shifts that improve performance, scalability, and maintainability. - Migration Guide: Yes, there will be a lot of breaking changes! But we will guide you with practical tips and best practices for migrating your existing projects to the new version - Hands-On Demos: See the new features in action with live coding demonstrations.
November 15
10:00 PM - 10:30 PM GMT+1
The force is strong in LLMs - building an open source Star Wars inspired copilot in .NET
Jim Bennett
In the Star Wars universe, many pilots have an astromech copilot. Luke had R2-D2 in the back of his X-Wing for example. As developers, we too have copilots. Although these are not as cool as R2, and don’t help us blow up the Death Star, they do help us with our day to day tasks like writing code. Whilst copilots can be boring, Jim thought it would be fun to create one inspired by Star Wars to help him with important tasks, such as describing his Lego collection (Star Wars Lego of course), and helping him write code, all done in the style of a Jedi. In this session, Jim will walk you through the steps to build your own copilot, using the Pieces .NET SDK. By leveraging this SDK, your copilot can not only access an LLM of your choice from a range of cloud and on-device models such as Microsoft Phi and OpenAI GPT-4o, but you can also add assets to your chat’s context, such as code, documents, and plans for the Death Star. And just like a Jedi can sense the living force, this copilot can sense your presence and answer questions without needing additional documentation, such as summarizing your research on Wookiepedia. And best of all, reply like Yoda, it can! By the end of this session, you will be able to complete your apprenticeship and build your own open source AI copilot.
November 15
10:30 PM - 11:00 PM GMT+1
Boosting WPF Performance - Upcoming Improvements
Ashish Kumar Singh
This talk will focus on performance improvements in WPF DataGrid and other areas in WPF. We will be exploring the work in progress and improvements lined up in WPF for upcoming .NET releases. Join us to learn how to take full advantage of the performance enhancements in WPF and deliver responsive, high-performing applications.
November 15
11:00 PM - 11:30 PM GMT+1
Infuse AI in your Windows apps with .NET
Nikola Metulev, Alexandre Zollinger Chohfi
Join us for a demo packed session where you will learn what you can do with AI on Windows and how to add AI based features to your Windows apps to delight and empower your users. With Windows Copilot Runtime, developers can leverage APIs backed by on-device models such as Phi Silica and use frameworks and tools to leverage the latest open source or proprietary models locally within their apps
November 15
11:30 PM - 12:00 AM GMT+1
Maximizing Productivity: Cloud Development with Visual Studio and Dev Box
Sebastian Hernandez, Vedha Ranganathan
Discover how Microsoft engineers have revolutionized their .NET development with Microsoft Dev Box and Visual Studio. Learn how they have streamlined their development processes using various task-focused cloud development tools. Gain practical insights into coding, testing, and deploying applications from the cloud, and explore the latest and most advanced features of Visual Studio and Dev Box.
November 16
12:00 AM - 12:30 AM GMT+1
How Fidelity uses .NET MAUI for Cross-platform desktop
David Ortinau, Matthew Faust, Kevin Bieri
Kevin and Matthew join us from Fidelity to share their experiences and successes using .NET MAUI to power the next generation of their Active Trader Pro desktop client. We'll get into: Optimizing UI Dispatch for MAUI Applications WebView Pooling and Optimizations for OSX and Windows MDI multi-window desktop interfaces Controlled Initialization and Shutdown sequences for MAUI Dynamic Context Menus
November 16
12:30 AM - 1:00 AM GMT+1
AI at the Edge with Meadow and .NET
Adrian Stevens
Explore the intersection of AI and edge computing with Meadow and .NET. This talk delves into implementing TensorFlow Lite for Microcontrollers on the Meadow F7, empowering developers to run machine learning models directly on microcontrollers. We'll also examine innovative AI sensors from companies like Useful Sensors, such as the Tiny Code Reader and Person Sensor, which offer plug-and-play AI functionalities. Join us to learn how to harness these tools to create intelligent, efficient, and responsive edge devices.
November 16
1:00 AM - 1:30 AM GMT+1
MVVM Building Blocks for WinUI and WPF Development
Michael Hawker, Sergio Pedri
Embark with us on a hands-on journey to acquire the foundational elements of modern Windows app development. We'll show you how XAML, Data Binding, and MVVM come together to empower your development process, increase agility, and simplify your codebase! You'll end up with the essential skills to start crafting applications with WinUI or WPF and empower yourself to create robust, scalable, and maintainable Windows applications.
November 16
1:30 AM - 2:00 AM GMT+1
Easy CQRS with Data API builder and SQL Server
Jerry Nixon
CQRS can feel complicated, but it doesn’t have to be. In this session, we'll show you how to implement CQRS effortlessly using Data API builder and SQL Server. By separating your read and write operations, you’ll boost performance, scalability, and maintainability. You'll see how to set up a scalable, secure API with REST & GraphQL endpoints—no code required. Whether you’re working in the cloud or on-prem, we’ll help you streamline your architecture and speed up your development process.
Updating Third-Party Components in Oqtane Modules and Themes
With the rapid speed of releases for third-party Blazor components, this guide aims to help you upgrade your solutions efficiently. By providing these instructions, we can focus on updating the Template packages only during major upgrades, allowing more time to create templates for other high-quality third-party components.
Upgrading a Module
- Open your module solution and select the Client Project.
- Navigate to the Packages section and update the third-party component to the latest version.
- Select the Server Project and navigate to its Packages section.
- Update the third-party component to the latest version in the Server Project as well.
- In the Server project, navigate to the
wwwrootfolder and expand the"_content\Third-Party Component Name]"folder. - Delete all contents within the third-party component folder.
- Perform the same deletion in the Oqtane.Server
wwwrootfolder, under the"_content$$Third-Party Component Name]"folder. - Right-click on the third-party component package icon and select "Open Folder in File Explorer" from the context menu.
- In File Explorer, open the folder named "staticwebassets".
- Copy all contents from "staticwebassets" into the
"_content\Third-Party Component Name]"folder. - Build your module.
Upgrading a Theme
- Open your theme solution and navigate to the Packages section.
- Update the third-party component to the latest version.
- Navigate to the
wwwrootfolder and expand the"_content\Third-Party Component Name]"folder. - Delete all contents within the third-party component folder.
- Perform the same deletion in the Oqtane.Server
wwwrootfolder, under the"_content\Third-Party Component Name]"folder. - Right-click on the third-party component package icon and select "Open Folder in File Explorer" from the context menu.
- In File Explorer, open the folder named "staticwebassets".
- Copy all contents from "staticwebassets" into the
"_content\Third-Party Component Name]"folder. - Build your theme.
Troubleshooting
- If you encounter the error: "Conflicting assets with the same target path '_content/[Third-Party Component Name]/ ....'", follow these steps:Open your
.csprojfile. - Add the following
ItemGroup:
xml
<ItemGroup>
<Content Remove="wwwroot\_content\**\*.*" />
<None Include="wwwroot\_content\**\*.*" />
</ItemGroup>
- Save the project file and recompile.
Final Steps
After completing the upgrade process for either modules or themes, make sure to thoroughly test all functionality to ensure everything works as expected. By following this guide, you can keep your Oqtane modules and themes up-to-date with the latest third-party Blazor components, ensuring optimal performance and compatibility.
Oqtane 5.2.4 Released
The 5.2.4 release is a maintenance release and includes usability, security and performance improvements. This release includes 51 pull requests by 7 different contributors, pushing the total number of project commits all-time to over 5900.
The 5.2.4 release is a maintenance release and includes usability, security and performance improvements.
This release has been upgraded to the latest .NET SDK version 8.0.10 which includes security patches for any issues identified in prior .NET 8 SDK releases from Microsoft.
To date, the open source project has recorded over 2646 pull requests from 57 contributors and has published 49 official releases, which ranks it among the most active open source projects within the .NET Foundation. The Oqtane framework continues to evolve at a rapid pace to meet the needs of the .NET community. The 5.2.4 release is available for download on GitHub.
Changes in v5.2.4
#4744 Added additional external login providers in User Settings @sbwalker
#4743 Added missing localization keys in User Settings @sbwalker
#4742 Fixed sorting of Site.Languages property @sbwalker
#4741 Removed Name column from Language table and populated value dynamically using CultureInfo @sbwalker
#4739 Added Discord community button to README @thabaum
#4736 Updated MySQL.Data to version 9.1.0 @thabaum
#4732 Added full page refresh to affect language changes in static rendering @sbwalker
#4731 Sorted Recycle Bin items by Deleted On date in descending order @sbwalker
#4729 Localized names of languages based on users UI culture @sbwalker
#4728 Set HttpOnly to false for Localization cookie @sbwalker
#4727 When displaying Database Type use SQL Server rather than LocalDB to avoid confusion @sbwalker
#4726 Added support for PrincipalSchema when creating foreign keys (credit @Hypnodude) @sbwalker
#4725 Changed language cookie to disable HttpOnly property as it needs to be accessible by JS Interop in Interactive rendering @sbwalker
#4724 Updated .NET MAUI project to .NET 8.0.10 @sbwalker
#4723 Added support for image resizing via querystring parameters in files page @mdmontesinos
#4715 Updated framework to .NET 8.0.10 @leigh-pointer
#4715 Updated System.Text.Json to 8.0.5 to resolve critical security issue @leigh-pointer
#4712 Added ability to set Secure and SameSite properties on JS Interop SetCookie method @thabaum
#4708 Fixed typo in startup.cs @thabaum
#4705 Fixed hard deletion of pages from Recycle Bin causing DbContext error @maurocavallin
#4702 Added defensive logic if ModuleState is null in ModuleMessage @sbwalker
#4696 Fixed null reference exception when deleting a setting which does not exist @sbwalker
#4691 Prevented invalid parsing of page querystring parameter in Pager component @zyhfish
#4689 Updated framework dependencies and incremented version to 5.2.4 @thabaum
#4687 Added some clarity to the help text for database fields @sbwalker
#4686 Added validation of recipient email address to Notification scheduled job @sbwalker
#4683 Simplified configuration of external login providers ie. Microsoft Entra, etc... @sbwalker
#4682 Displayed progress indicator during download of framework in System Update @sbwalker
#4681 Added disclaimer to System Update feature @sbwalker
#4677 Signed out the principal when it is rejected due to security stamp changes @sbwalker
#4676 Fixed issue when adding a new site to existing installation using separate database on IIS @sbwalker
#4673 Fixed remote login issue which could occur if multiple users have the same email address @sbwalker
#4672 Fixed database installation issues when running on IIS @sbwalker
#4670 Removed unnecessary usings in IMultiDatabase @thabaum
#4668 Fixed scroll position in enhanced navigation by introducing #top pseudo-anchor @sbwalker
Essential Guide: "Migrating a Standard Blazor Application to Oqtane"
When it comes to Blazor development, the Oqtane framework offers an exciting evolution for developers looking to build modular, scalable applications. Recently, I came across an exceptional article on the official Oqtane blog, titled "Migrating a Standard Blazor Application to Oqtane", and I can’t recommend it enough. This post provides an incredibly valuable guide for anyone considering making the leap from a standard Blazor application to the Oqtane ecosystem.
When it comes to Blazor development, the Oqtane framework offers an exciting evolution for developers looking to build modular, scalable applications. Recently, I came across an exceptional article on the official Oqtane blog, titled "Migrating a Standard Blazor Application to Oqtane" (which you can find here), and I can’t recommend it enough. This post provides an incredibly valuable guide for anyone considering making the leap from a standard Blazor application to the Oqtane ecosystem.
One of the standout qualities of this post is its clarity. The migration process can seem daunting at first glance, especially when you’re dealing with concepts like modularity and multi-tenancy. The article breaks down these critical components in a way that is both insightful and digestible, making the transition feel far more approachable. The emphasis on the importance of understanding Oqtane's unique architecture — and not merely treating it as a Blazor plug-and-play framework — is a crucial takeaway that all developers should internalize.
The blog post’s authors also do an excellent job of walking through the foundational concepts in Oqtane without overwhelming the reader with jargon. This thoughtful approach makes it a valuable resource for developers at all levels, from those just dipping their toes into Oqtane to more experienced professionals seeking a deeper understanding of how to integrate their existing Blazor applications.
What I particularly appreciate about this guide is that it goes beyond merely answering the question, “Can I migrate my Blazor application to Oqtane?” and instead provides a detailed explanation of how to do so in a way that aligns with Oqtane’s modular philosophy. The post emphasizes the importance of refactoring existing code to fit Oqtane's structure, highlighting that while it may require some upfront work, the long-term benefits — modularity, scalability, and ease of maintenance — are well worth the effort.
If you’re a Blazor developer looking to elevate your projects with Oqtane’s robust framework, this blog post is an indispensable read. It offers practical, actionable advice that can save you significant time and headaches during the migration process.
For anyone considering making the switch to Oqtane, I highly recommend checking out this comprehensive guide. It’s an invaluable resource that provides the right mix of theory and practical advice, ensuring a smoother transition and greater success in your development journey.